Neighborly Pay

Overview
Neighborly Pay is an online payment portal that allows customers to view and manage current and past invoices and make payments.
My Role: I led the end-to-end design of a universal payment portal for Neighborly’s core brands, enabling users to sign in, track invoices, and complete payments.
Goals: The business goal was to boost revenue for owners by improving payment collection. The user goal was to offer a seamless, intuitive way to pay bills and access invoice history.
Research & Insights


We interviewed customers and franchise owners to uncover pain points in the payment process. Key findings included:
Forgetting due dates and payment amounts
Difficulty managing multiple properties and accounts
Annoyance with signing into different portals
Lack of financial flexibility
Confusion navigating past statements
We used this input to create personas, journey maps to visualize friction points and customer sentiments, providing a clearer picture of their past experiences with our payment processes.
Opportunities & Solutions
To redesign and replace the old payment portal with the new Neighborly Pay platform that could significantly improve the home service payment experience.
Auto-Pay & Reminders
Reduce missed payments with automated options and timely notifications.Multi-Property Management
Toggle between properties easily to view and pay invoices.Transparent Invoicing
Clear, detailed billing builds trust and supports informed decisions.Flexible Payment Options
Allow users to pay in full or in installments.Bulk Payments
Enable payments for multiple invoices in one session—saving time and effort.
Wireframes & Early Testing
Once we had enough data, I created low-fidelity wireframes to test our hypothesis. I experimented with different design variations to determine the most efficient way for users to input their personal information such as their payment information.
Stakeholder Feedback:
After I presented these wireframes to my stakeholders I learned we could lower the amount of user clicks by combining the current and past invoices onto a single page. Reduce the amount of columns within the tables and prioritize the content that was most important to cut down the amount of horizontal scrolling to streamline the experience.
User Testing & Synthesis
We ran two unmoderated tests with 20+ participants on Userlytics.com, aiming for at least 80% task success. Feedback led to major improvements in navigation, including restructuring the information architecture and reducing payment steps from eight to four by consolidating pages and streamlining the flow.
"The payment page layout is straightforward and easy to understand, with clear options for paying invoices and viewing payment history."
Following testing, we synthesized insights as a team and identified several usability issues:
The property selector dropdown was overlooked or unclear to many users.
Some users found the interface too plain and lacking visual appeal.
The left navigation panel felt unnecessary and took up valuable space.
Users wanted more invoice detail to build trust and confidence.
These insights directly informed design refinements and guided the next phase of testing.
Redesign & A/B Testing
We conducted an unmoderated A/B test with 30 participants via Userlytics.com to compare two homepage designs, focusing on usability and functionality through qualitative feedback.
Variant A: Insights
Felt cluttered, with tight white space in the table causing potential information loss.
Dropdown property selector was confusing; users suggested buttons instead.
Pagination showing total invoices was well-received.
Variant B: Insights
Preferred this version for its clean, modern, and organized layout.
Easier to navigate and complete tasks.
Button-based property selection was more intuitive.
Felt more secure for transactions, though some found the colors slightly distracting.
Recommendations & Next Steps
Adopt Variant B for the Neighborly Pay homepage due to its clarity and modern design.
Refine elements to maintain some of Variant A’s simplicity.
Conduct further usability testing to validate improvements.
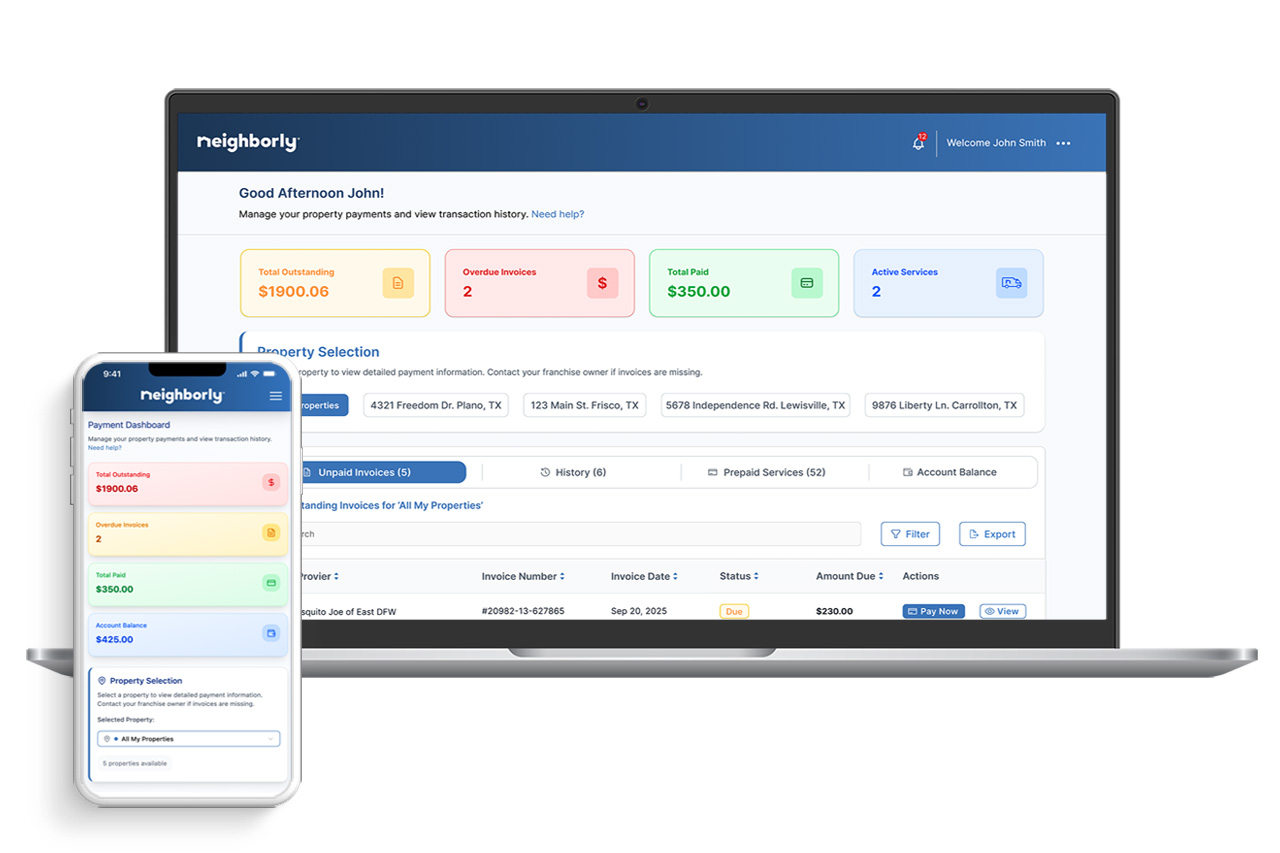
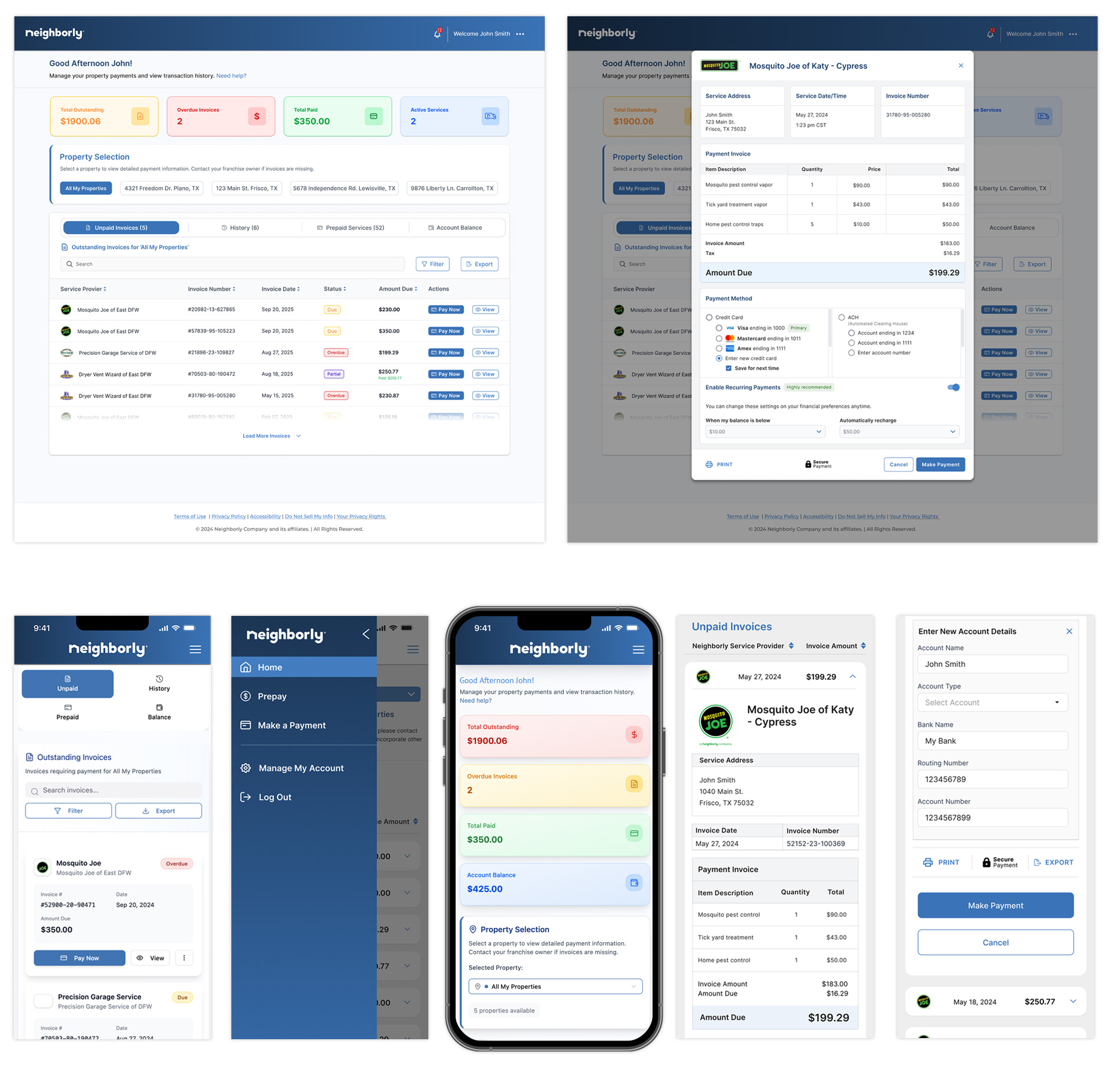
Hi-Fi Design

The Results
After testing and monitoring user behavior, the updated Neighborly Pay website offers a more user-friendly experience for managing payments. Over 90% of first-time users reported that Neighborly Pay was easy to use and felt confident making payments online.
The redesign received strong support from Product and Senior Leadership, and was approved for development. It is currently in production and set to launch later this year.





